DataTemplateを使って、コントロール内に複数のコントロールを表示するを紹介します。
前提
ListBox内にButtonとTextBlockを表示します。
つまり、ListBoxのDataTemplateにButtonとTextBlockを設定する形になります。
実装方法としては、C#で作成したDataContext内のTextプロパティとHeightプロパティを、XAML側でTextBlockのTextプロパティとButtonのHeightプロパティにバインディングしていきます。
C#のコード
まず、C#側でDataContextを作成します。
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
namespace WpfApplication1
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<ButtonTemplate> buttonTemplate;
public MainWindow()
{
InitializeComponent();
this.buttonTemplate = new ObservableCollection<ButtonTemplate>(Enumerable.Range(1, 20)
.Select(num => new ButtonTemplate
{
Text = "Button" + num,
Height = 20 + num,
}));
this.DataContext = buttonTemplate;
}
}
public class ButtonTemplate
{
public string Text { get; set; }
public int Height { get; set; }
}
}XAMLのコード
次にXAML側のコードです。
C#側で作成したbuttonTemplateがMainWindowのDataContextに設定されています。
設定されたDataContextを使って、バインディングしていきます。
ListBoxのDataTemplateにButtonとTextBlockを設定する訳ですが、ButtonとTextBlockの両方を表示するため、DataTemplateにはStackPanelを設定します。
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<Button Height="{Binding Height}">
<TextBlock Text="{Binding Text}"/>
</Button>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>実行結果
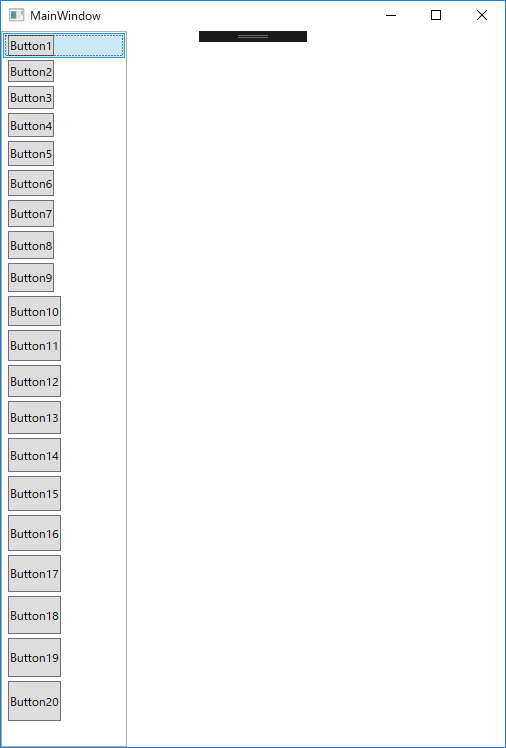
実行すると以下のような画面が表示されます。
高さが徐々に大きくなるボタンが20個を表示されることを確認できました。

最後に & 関連書籍
分かりにくいところや、「もっとこうしてほしい」などのご意見がありましたら、ツイッターから連絡いただけると幸いです。
質問に関してもお気軽にお問い合わせください。
以下の記事では、WPFのScrollViewerでスクロールできない時の解決方法を紹介しています。
興味があれば見てみてください。
以下は関連書籍です。
リンク
リンク
リンク




コメント